给大家分享一款非常实用的软件: AI换脸、开源免费、简单易用、包教包会!
希望大家多多支持哈,后续我还会持续分享好用的教程。
先说一下硬件要求
n卡a卡都可以运行,不过推荐n卡 20系列以上的 可用内存4g以上 本地磁盘32gb以上,目前只能win10以上系统可用
正文开始
第一步下载安装
https://github.com/iperov/DeepFaceLive

大家翻译成中文下载自己电脑对应得版本
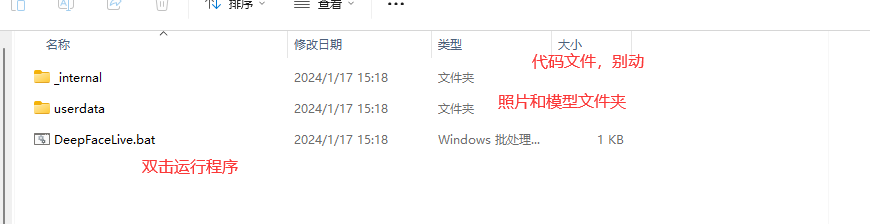
第一个文件夹别动
第二个文件夹存放的是换脸用到的图片和模型等相关文件
第三个 bat是运行程序
第二步运行程序
双击bat运行,然后左上角切换语言为汉语
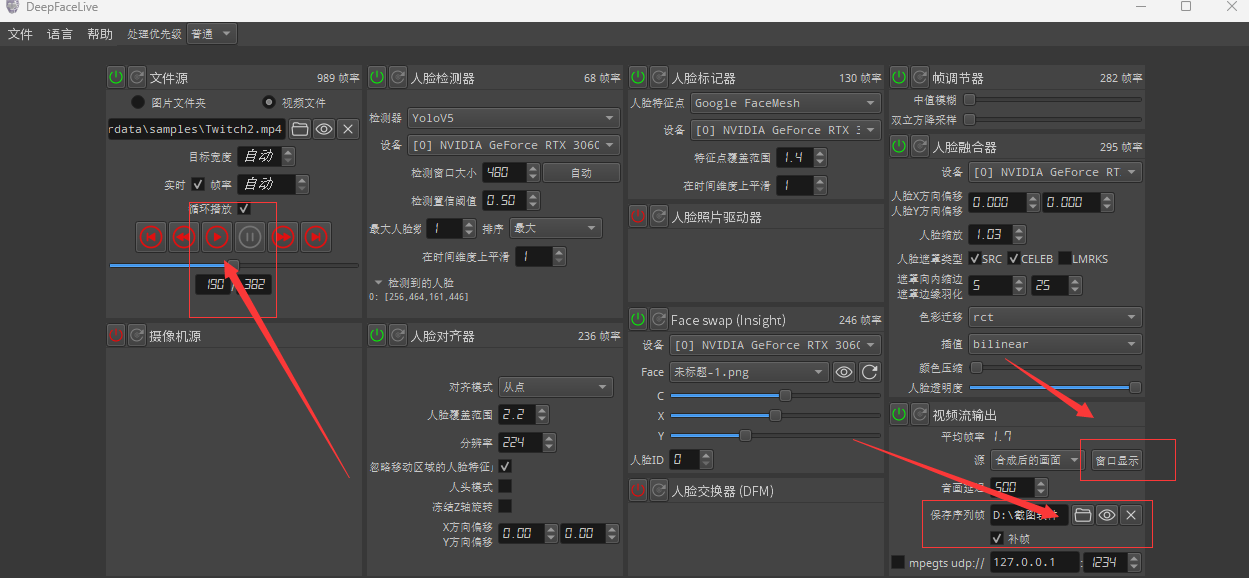
接下来 着重介绍一下 主界面功能都是干什么的 怎么用
文件源 放入想要处理的图片或者视频 ,参数据都自动
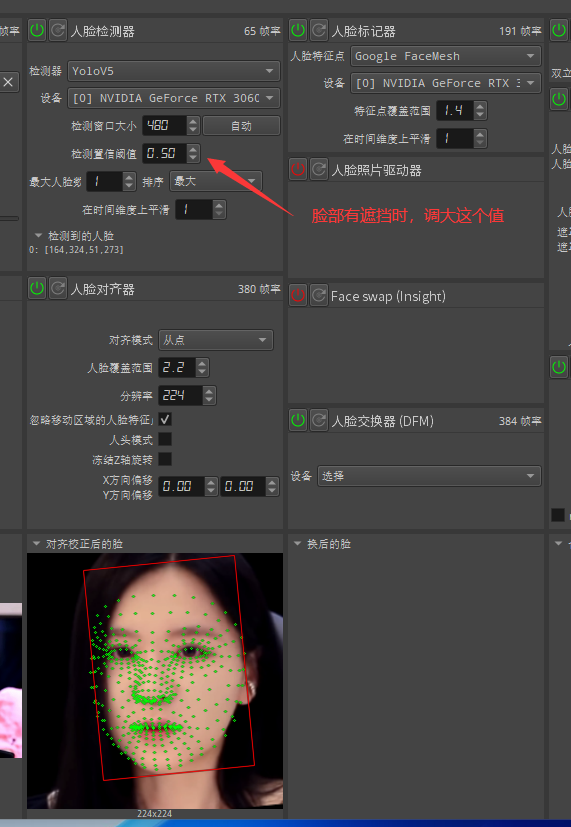
人脸检测器、人脸对齐器、人脸标记器 这里面都会有默认参数

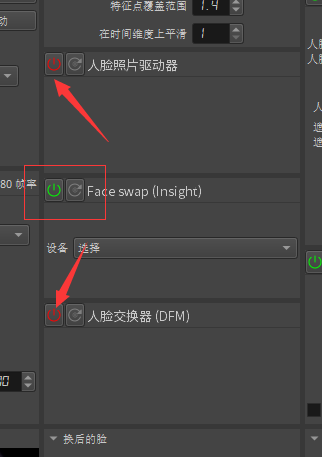
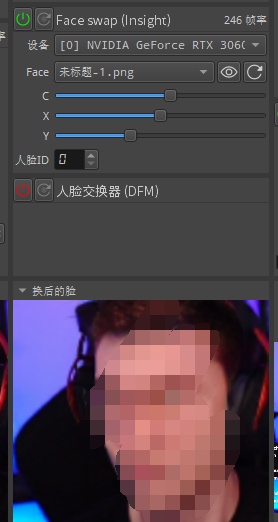
人脸照片驱动(换脸动画)、Face swap(根据照片更换视频中的脸)、人脸交换器(根据面部模型来替换视频中的脸),换脸动画对咱们来说没啥用,人脸交换器这个效果最好,但是需要制作模型,他软件自带一些脸部模型,可以试试,但就那几个固定的脸部模型,没啥用,所以今天主要给大家看看这个 Face swap 怎么用
首先第一步,关闭其他模型,一定要关闭其他的,因为同时只能开启一个模型
设备有独显一定选独显,没有的话就选择cpu

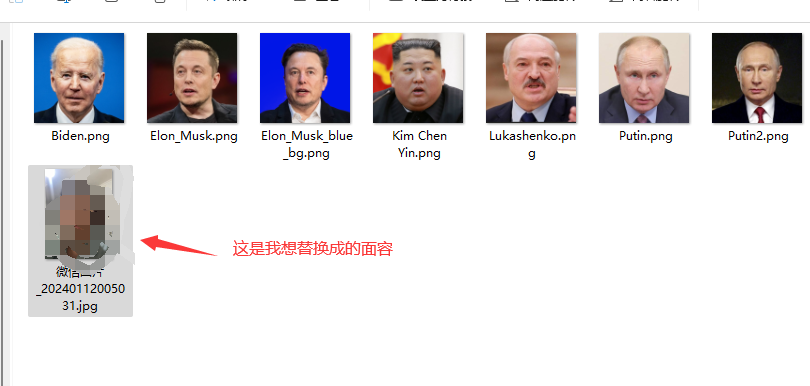
第二步,点击小眼睛,把你想替换的脸部图片放进这个文件夹
然后点击face的选择,选择刚刚那个图片,如果列表没有的话,点击旁边的刷新按钮,再次打开列表就有了。
这里特别注意!!!!!!图片一定是正方形的!!正方形!!长宽要一样!否则识别不到!!

第三步,视频流输出,保存序列帧,选择一个路径, 点击窗口显示就可以预览效果了,同时会在刚刚选择的路径生成帧图片,再用其他工具把所有图片,合成视频就ok了。
注意一定先点击窗口显示,再点击左上角,文件源,中的播放按钮!他才会生成ai后的帧图片

补充:
帧调节器、人脸融合器、视频流输出 输出视频的一些参数设置,也都有默认值
最下面一行 依次对应 原始画面、人脸识别、换脸画面、合成效果的预览
